
在github pages上面使用jekyll架設部落格
又開始寫部落格囉!! 其實一直想要寫,之前有個落格站,但那邊已經長蚊子長蜘蛛網很久了。其實沒有寫的原因有幾個:
- 編寫介面還是比較麻煩,我喜歡在local寫,直接在local預覽。但是Blogspot做不到。
- 上面不支援Markdown,而且對於寫程式碼比較不Friendly。
- 自己懶 (主因…)
Markdown Editor
再來之前用MOU寫Markdown,最近改用MacDown,發現有幾個好用的功能。
- 支援Fenced Code Block,這個很重要啊!!
- 有支援TOC (Table Of Content)
- 支援Github Flavored Markdown
有了這個利器後,之後我剛好又看到一個github.io結尾的部落格。研究一下github pages可以搭配jekyll架設個人部落格,而且可以在local預覽,支援Markdown。天啊!! 根本就全部我需要的。這就興起了我寫部落格的念頭。最後就架設起這個部落格。
Github Pages and Jekyll
我大概紀錄一下流程。對於有興趣在Github Pages上面架站的可以參考一下
- 根據Github Pages上面的指示。架設你的第一個
<mypage>.github.io的網站。上面只允許靜態頁面。 - 再根據Using Jekyll with Github Pages裡面的內容。在自己電腦裝起Jekyll,這個可以讓你的個人部落格跑在
localhost,並且邊編輯邊預覽,方長方便。 - 去Jekyll Themes找一個想要的Theme複製到自己的blog根目錄。馬上就是一個美美的部落格。
設定_config.yml
前面一步一步來,應該都可以很快搞定。但是通常到這時候,就開始微調自己的部落格了。_config.yml是jekyll的設定檔。在預設的Configuration沒有支援Fenced Code Block。所以我加上了以下的設定。
markdown: Kramdown
kramdown:
input: GFM
use_coderay: true
coderay:
coderay_css: class
這邊是改用了Karmdown這個Markdown渲染器。而Coderay是其中處理Syntax Highlighter的部分。但是這邊我卡很久的是,我原本以為加了就可以用,但是其實不是,他只是把Fenced Code Block的部分,產生出來的code tag加上language-xxx這個class。下面是個例子:
```java
System.out.println("");
```
結果是加上language-java這個class
<pre>
<code class="language-java">
System.out.println("");
</code>
</pre>
好吧。其實這樣也不差,我可以選用自己想要的syntax hightlihger。畢竟這方面有很多javascript。我很喜歡MacDown輸出的Syntax Highlight,研究之後發現它用的是prismjs這套。
Prismjs
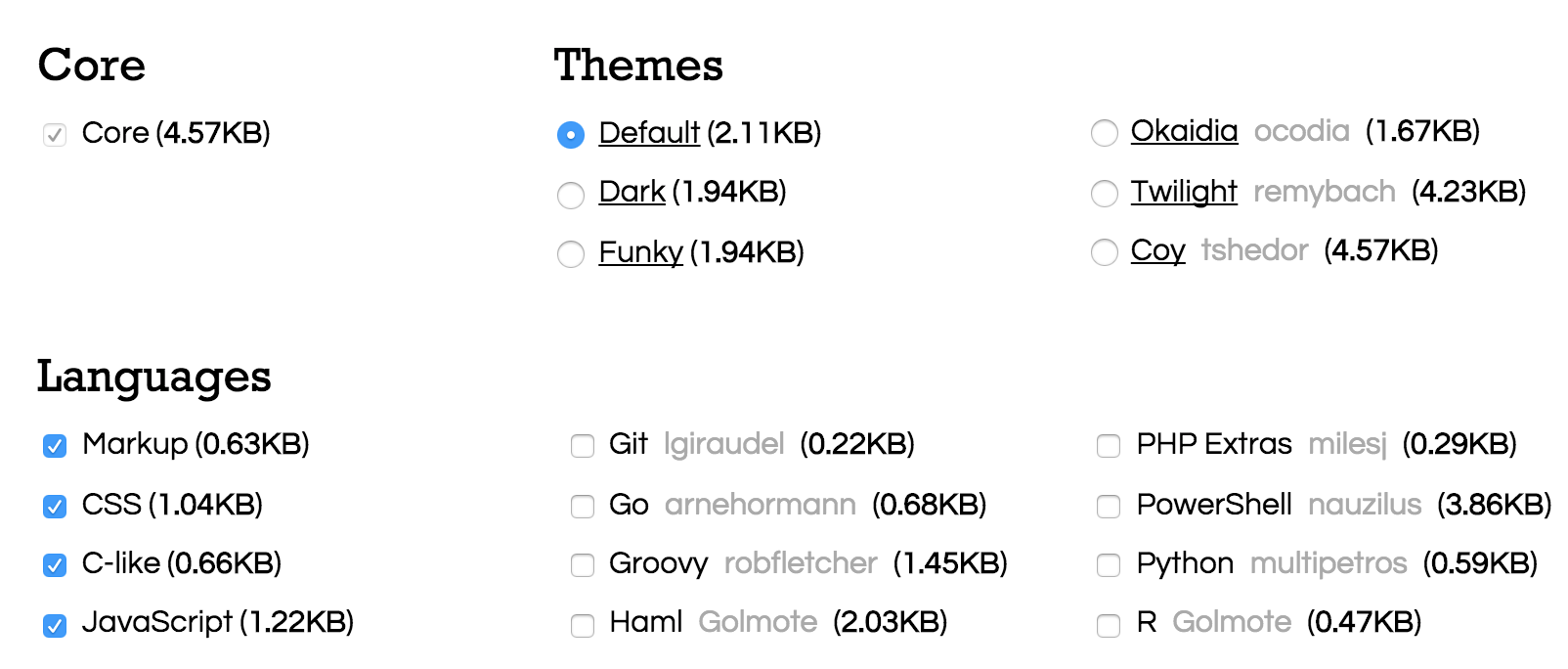
要安裝也不會太困難。Prismjs把resource分成兩部分。
- javascript: 有包含核心的邏輯,各個語言的lexer描述,還有Plugins。我選用了
line numbersplugin。 - css: 包含各種theme的定義。我選擇的是github的theme。
如下面的畫面

把自己想要的語言download一下,並且放到assets/js跟assets/css裡面。
在_includes/head.html這個目錄下加上javascript跟css。
<!-- Syntax Hightlight -->
<link rel="stylesheet" href="/assets/css/prism.css">
<script src="/assets/js/prismjs.js" type="text/javascript"></script>
Line Numbers
最後,因為我要有line numbers的功能。而prismjs會把有定義line-numbers的class加上line numbers。所以我在_includes/footer.html加上這一段code。
<script>
var pres = document.getElementsByTagName("pre");
for (var i = 0; i < pres.length; i++) {
var pre = pres[i];
pre.className = pre.className + " line-numbers";
}
</script>
此小撇步會讓所有的pre後面加上line-numbers的class。讓prismjs知道要去render line numbers。
後記
當然市面上還是有很多好用的blog service,且有些支援markdown,但還是有一種小眾(傲嬌)需求,是喜歡自己來,刻出自己想要的Blog,而Github Pages加上Jekyll確實發揮了這個彈性。靜態網站的設計,讓你覺得一切掌握度會比較高,沒有什麼Server Side Magic。但是另一方面就是你要自己多下點功夫,像我研究了Syntax Highlight就研究好一陣子才弄到自己想要的。當然寫這篇除了自己實驗寫一篇以外,最主要也給真的想要寫技術文章部落格,尤其常常會有很多程式碼要貼的人,我覺得這個Solution目前覺得還不錯,推薦給各位。